この記事の目的
この記事は、
Visual Studio CodeでAngularをデバッグ設定をしているときにはまったことのまとめ
です。
要約
Angularの勉強用ソリューションをデバッグしようと、VS Codeに「Debugger for Chrome」をインストールした。
インストール後、デバッグ実行時にBreakpointが[unverified breakpoint]になり、正常にデバッグができない現象に遭遇した。
最終的に、Angular.jsonのroot設定を初期状態(””)に戻したら正常にデバッグできるようになった。
本題
実行環境
OS:Windows10(1803)
Ide:Visual Studio Code

★Debugger for Chrome:4.11.7
現象
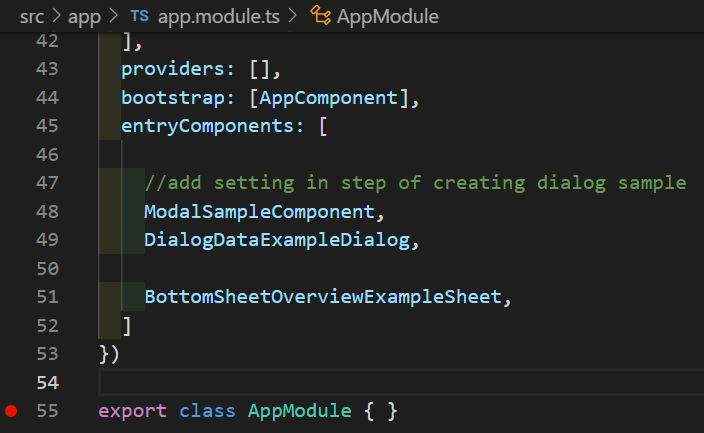
Step1)Breakpointをつける
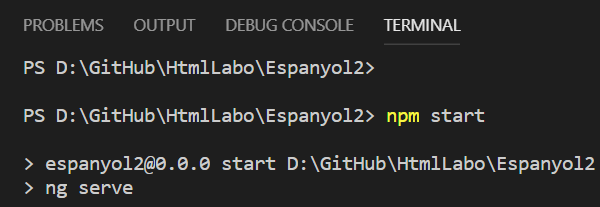
Step2)npm start & debug Start


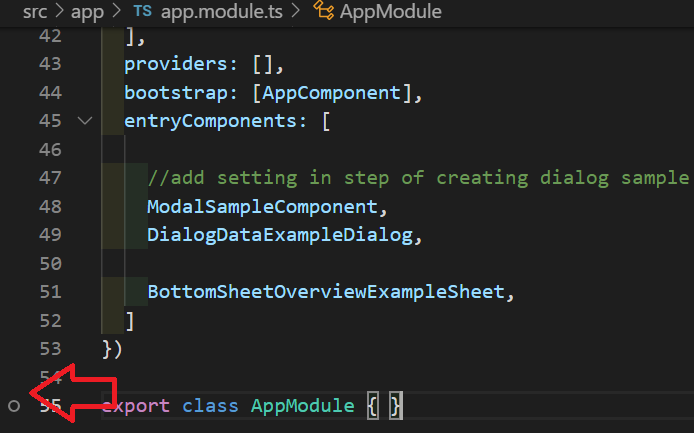
Step3)おや、Breakpointの様子が・・・

調べたこと1:Google先生
Googleというか、Stack Overflowで同じような現象が取り上げられていたので、参考にしてみました。
stackoverflow.com
しかし、このスレッドでは、Visual Studio Codeで開くフォルダの位置が違っていたことが原因だったようで、アプリケーションのルートフォルダを正しく選択してVisual Studio Codeで開くことで問題が解決したようです。
自分の問題の場合、開いているフォルダは、上記問題の解決策と同じ高さのフォルダでしたので、直接的な関係はなさそうでした。
調べたこと2:Winmarge
試しに、新しいProjectをAngualr CLIからNewして、そこに何も変更を加えない状態でDebug for Chromeを実行してみました。実行するステップは、↑のセクションと同じです。
すると…
動きました!
ということで、最初に作成したときには、問題なくうごいていて、Angular Materialなどいろいろなコンポーネントを追加したりする中で何かが変わってしまったということに気が付きましたw
Angular beginnerな自分の頭では、何の設定をしたか検討が付かないので、正常に動くプロジェクトとダメなプロジェクトのすべてのファイルのDiffをとってその差分から犯人捜しをすることにしました。
WinmargeというOSSの比較・マージツールを使って、差分を抽出しました。
※
winmerge.org
結果、Angular.jsonのファイルの以下の箇所にある設定が影響していそうということがわかりました。
ハイライト箇所を”e2e”→””に変更して、再度デバッグのステップを実行したら、打足しくデバッグすることができました(∩´∀`)∩ワーイ
何のための設定変更か?
rootの値をe2eにした理由を求めてさらに調査を進めてみました。
振り返れば…
初めてAngularのプロジェクトに新しいコンポーネントを追加しようとしたとき、正常にコンポーネントを追加できない現象が発生しました。
この現象も同じく、Stavck Overflowのスレッドを参考にして対応しました。
stackoverflow.com
とにかく動くことを優先していたので、議論の中の以下の部分だけ見て、( ´_ゝ`)フーンとか思ってやっていたことを思い出しました。
A cause was in root section of "ng-app-e2e". It had empty value. I set it into "e2e". Now all is ok!
なんでこの設定を変更するかとか、e2eってなんだ?とか、そういうことを考えられる余裕を持ちたかったw