この記事の目的
この記事は、
AzureDevOpsのPiplineで、自動UIテストを実行すること
を目的としています。
要約
WebアプリケーションのUIテストを自動化したい。
できれば、テストは仮想環境で実行して、あとから結果(スクショ)を確認したい。
仮想環境はコンテナを使って、マルチ実行を用意にできるようにしたい。
CI(継続的インテグレーション)に組み込みたい。
という考えのもと、SeleniumとDockerを使って環境を用意しました。
DockerFileの詳細↓
www.kinakomotitti.net
docker-compose.ymlの詳細
www.kinakomotitti.net
今回は、前回の結果を利用して、AzureDevOpsのPiplineに、
自動UIテストを実行するための設定を追加していきます。
具体的には、Azure DevOps上で、以下のフローを設定しました。
①GithubからソースをClone
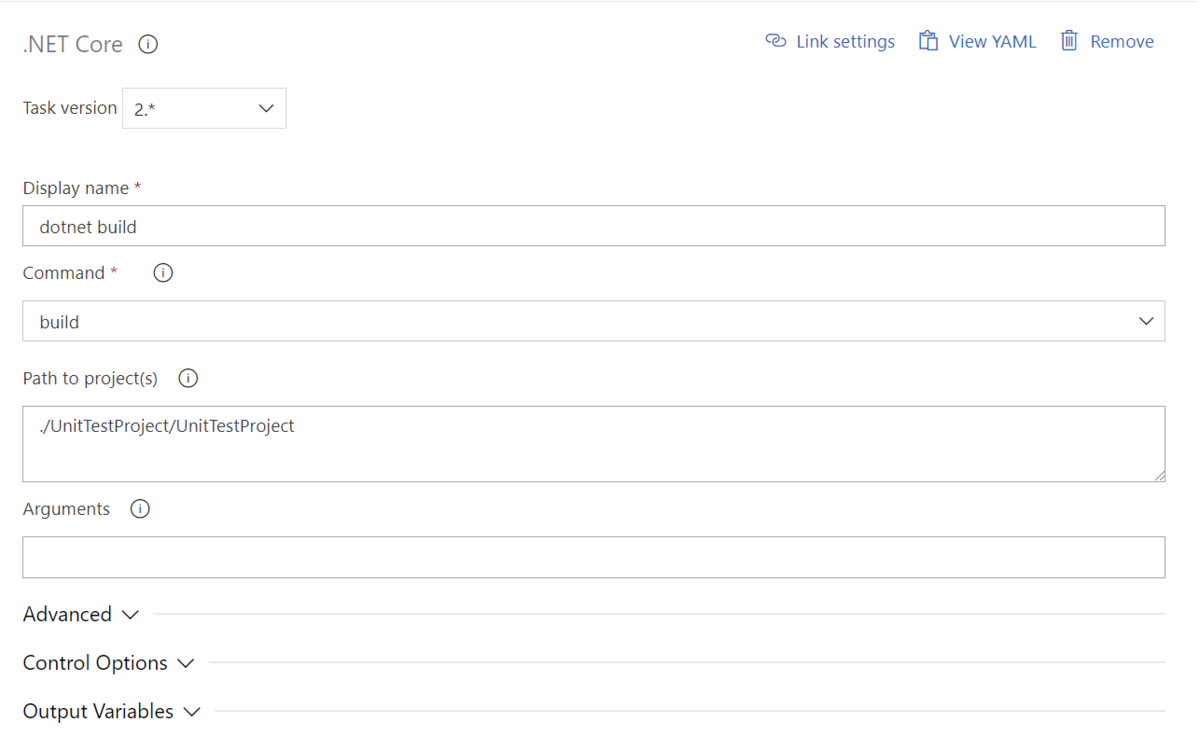
②テストプロジェクトのビルド
③Docker Imageのビルド
④Docker ImageのPush(docker hubを利用しています。)
⑤docker-composeの実行
⑥テスト結果のPublish
⑦スクリーンショットをArtifactとしてPublish
前回同様、最終的なソリューションは以下のGithubに登録してあります。
github.com
本題
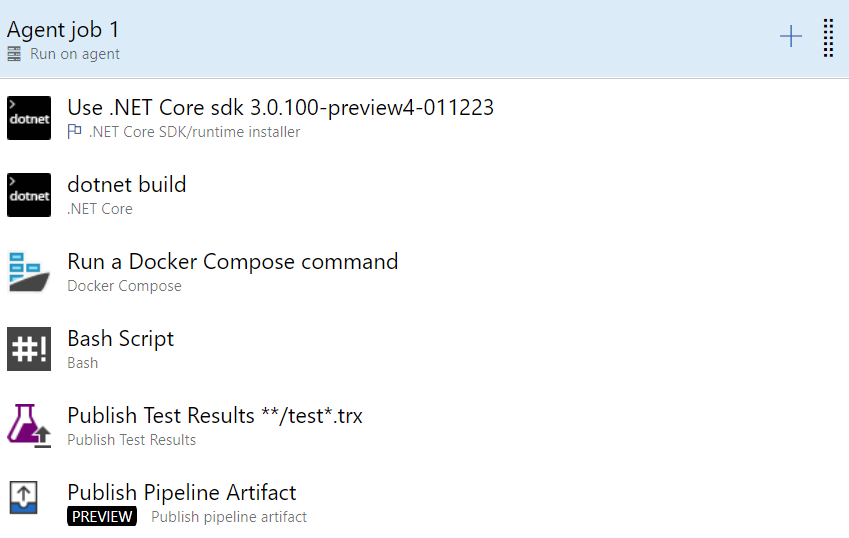
★Piplineの処理イメージ
AzureDevOpsで定義したPipelineはこのようになっています。
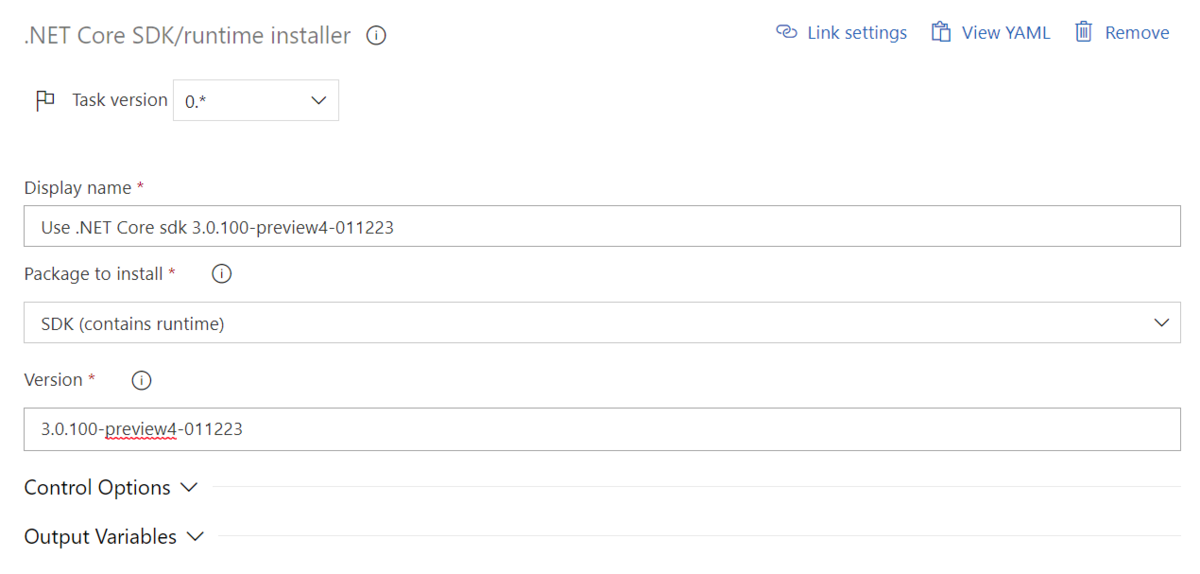
★Use .NET Core sdk
今回、UnitTestプロジェクトを利用するにあたり、
ターゲットフレームワークを【3.0.100-preview4-011223】に設定しました。
Pipelineのデフォルトでは、.NET Core 3.0のSDKがインストールされていないため、
何もしないとエラーが発生してしまいます。
そのため、まず最初に、Agentに.NET Coreをインストールします。

★Run a docker compose
ローカルで実行するときと同じように、docker-compose.ymlを指定してupします。
docker-compose upした後、ローカルと同じように、docker buildが走った後、
それぞれのコンテナが起動されます。
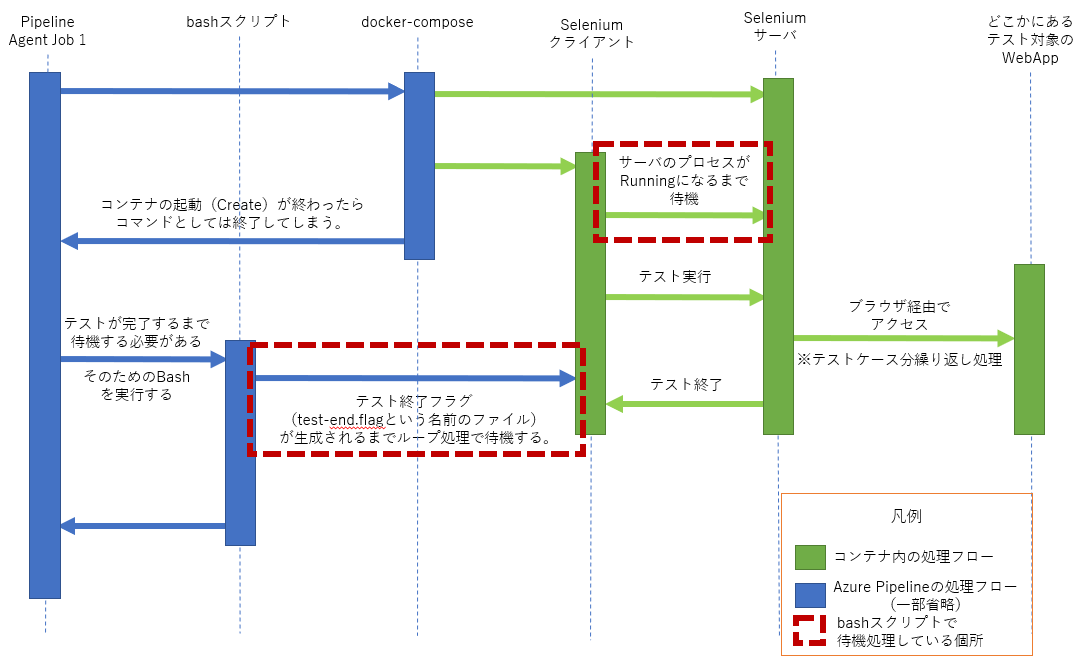
★Bash Script
ここでは、docker-composeしたあと、UIテストが完了するまで待機する処理を実行します。
なぜ必要になるかも含めて絵でまとめてみました。
スクリプト自体は以下のようにしました。
#debug用
ls UnitTestProject/UnitTestProject/mnt/result
docker ps
docker network ls
while [ ! -e UnitTestProject/UnitTestProject/mnt/result/test-end.flag ] ; do
if [ -e UnitTestProject/UnitTestProject/mnt/result/test-end.flag ] ; then
#debug用
echo test is end
ls UnitTestProject/UnitTestProject/mnt/result/
#debug用
cat UnitTestProject/UnitTestProject/mnt/result/test_*
break
else
echo test is not start
sleep 10
fi
doneテストが実行されることを確認しているので、無限ループにしていますが、
もしものことを考えたら、最大待ち時間とかを設定したほうが良いかもしれないです。
また、自分でフラグファイルを作って、そのファイルの存在有無で
テスト実行状態を判断しています。
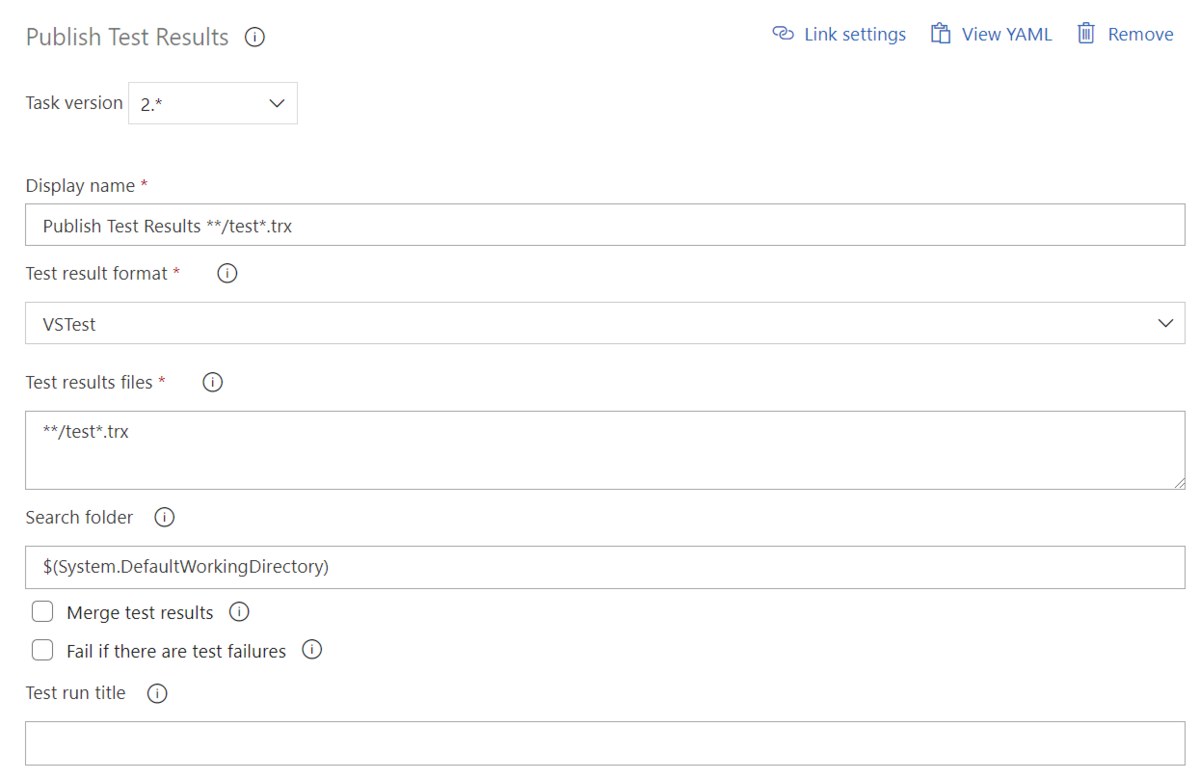
★Publish Test Results
Agentのホストにマウントしたフォルダに[dotent vstest]の結果ファイルが出力されます。
このファイルはxml形式なので、パッと結果を見るのが大変です。
このファイルを可視化するために、Publish Test Resultを使います。
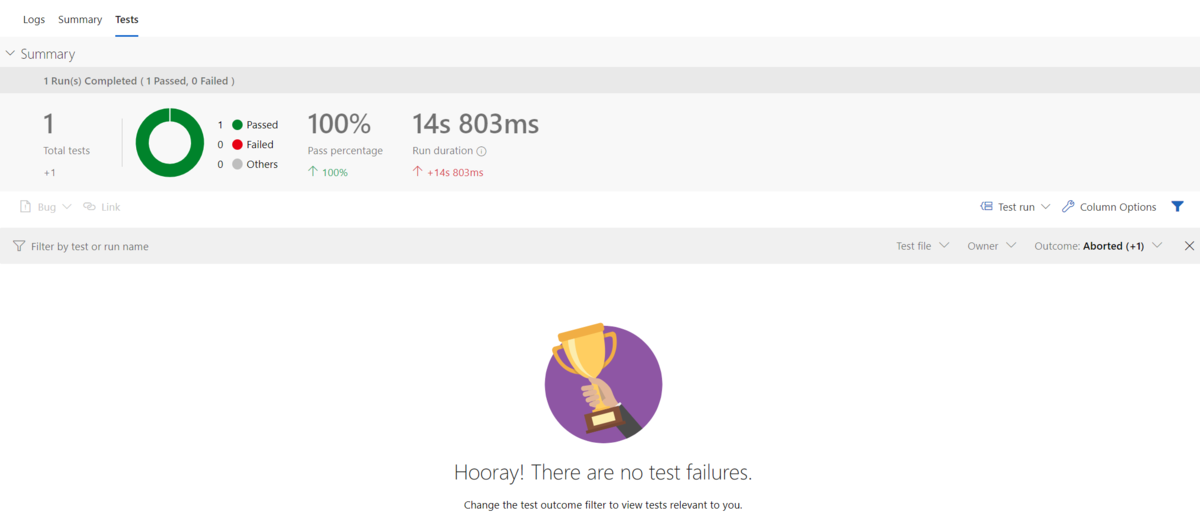
テストが1件なのであまり大したことがありませんが、こんな形で、Testsタブの中に結果がまとめられます。
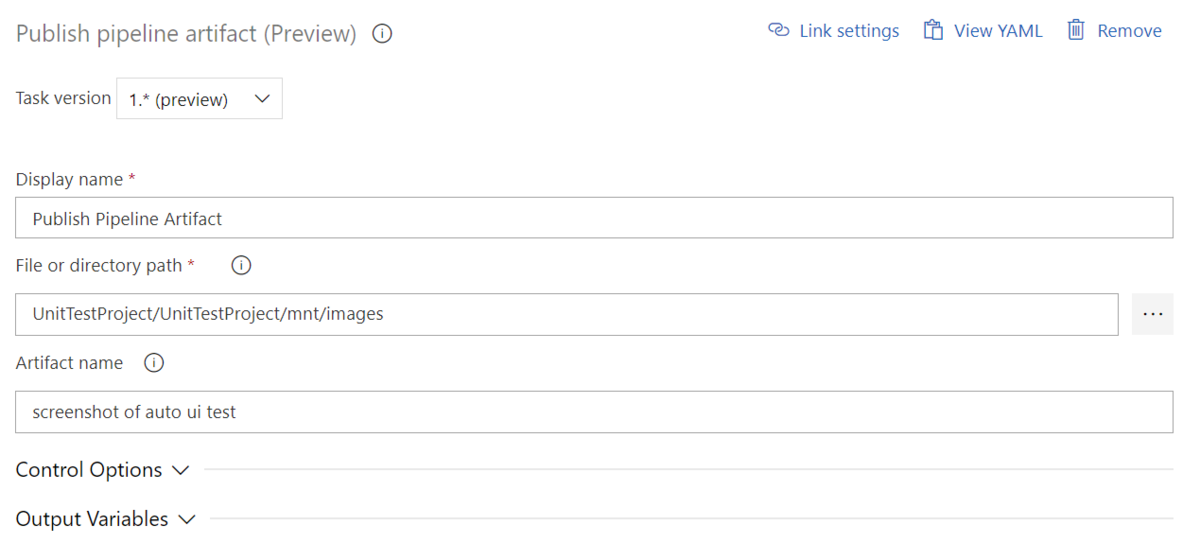
★Publish Pipeline Artifact
UIテストを実行するので、実行中の状態も確認できるようにする必要があります。
今回は、Resultファイルと同様に、Agentのディレクトリにスクリーンショット用のフォルダにスクリーンショットを出力するように設定しています。
何もしないと、Pipeline終了時に一緒に消されてしまうため、Artifactとして退避しておく必要があります。
そのため、Pipeline Artifactを使ってスクリーンショット用フォルダを退避する設定を組み込んでいます。
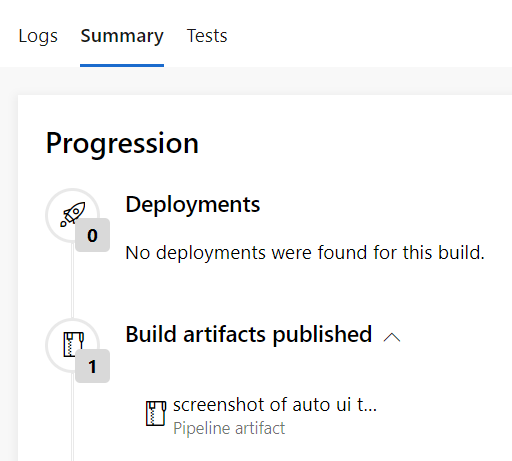
Artifactは、Summaryタブの中からダウンロードすることができます。