この記事の目的
この記事では、
Signal R を使って開発したWEBアプリの紹介を目的としています。
※大したものではないのですけどね(/ω\)
本題
★開発したものとは
開発したものは、「ニコニコ動画」風コメントを、画面に表示するWebアプリです。主に、プレゼンなどの発表の場で利用することを想定しています。そのため、画面は、【発表者用】と【聴衆用】に分かれています。
聴衆用画面では、チャット形式のUIで、発表を聞きながら思ったことや疑問に思ったことを投稿します。
発表者用画面は、プレゼン資料の表示機能と、聴講者が投稿したコメントがニコニコ動画風の形式で流れてくる機能を持っています。
つまり、聴衆用画面で入力されたコメントが、発表者用の画面でリアルタイムで表示されるという流れになっております。よくある、べタな機能ですね(*‘∀‘)
★使い方(仕様)
ということで、画面紹介を兼ねて、使い方を説明していきます。
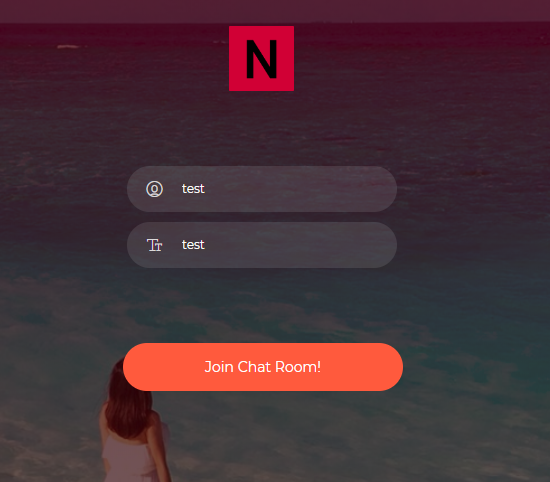
Step1)ログイン画面
ログインといっても、認証をしているわけではありません。
チャットで利用するハンドルネームと、チャットルームのIDを入力するための画面です。

Step2)Welcom画面
発表者と聴講者で利用する画面が違うため、ここで、適切な方を選択してもらいます。現実世界でいうところの受付をイメージしています。「Event Room」というのが、チャットルーム(聴衆用画面)で、「Wating Room」は発表の準備用画面を意味しています。用語がバラバラでいまいちですね。

Step3)聴講者用画面
チャットルームです。
送信ボタンを押下すると、同じチャットルームにいるすべての人、および発表者にコメントが送信されます。また、その逆もしかりです。

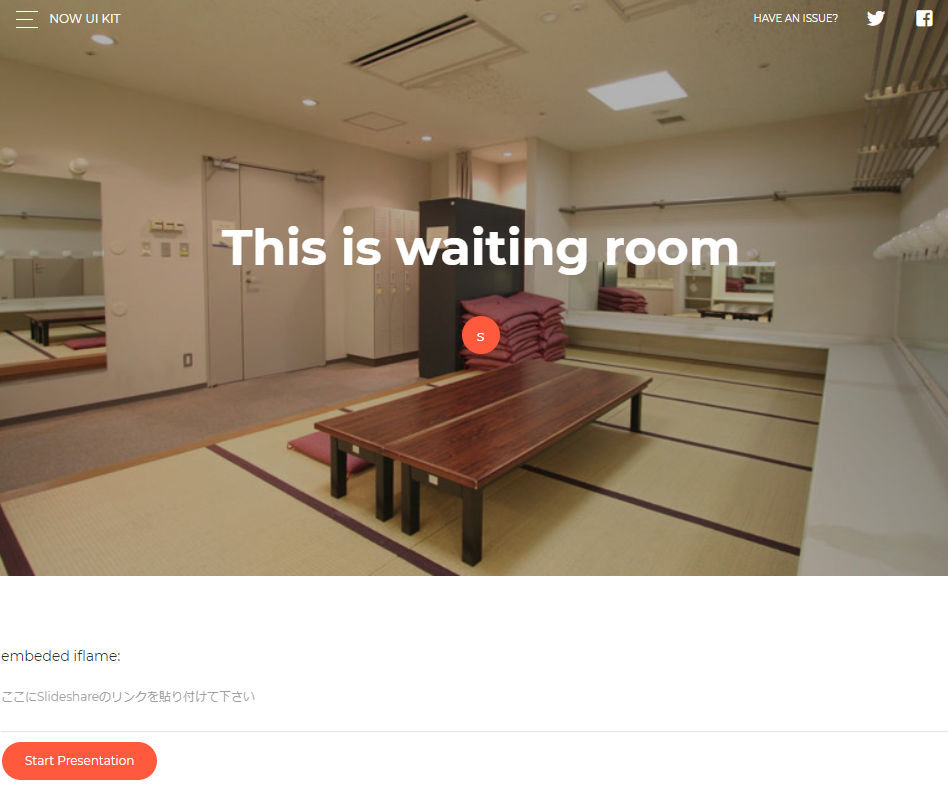
Step4)発表者用控室
発表に利用する資料を設定するための画面です。
今のバージョンでは、スライドシェアのみ対応しています。
スライドシェアのリンク(Embed)をコピーしてテキストボックスに貼り付けて利用します。

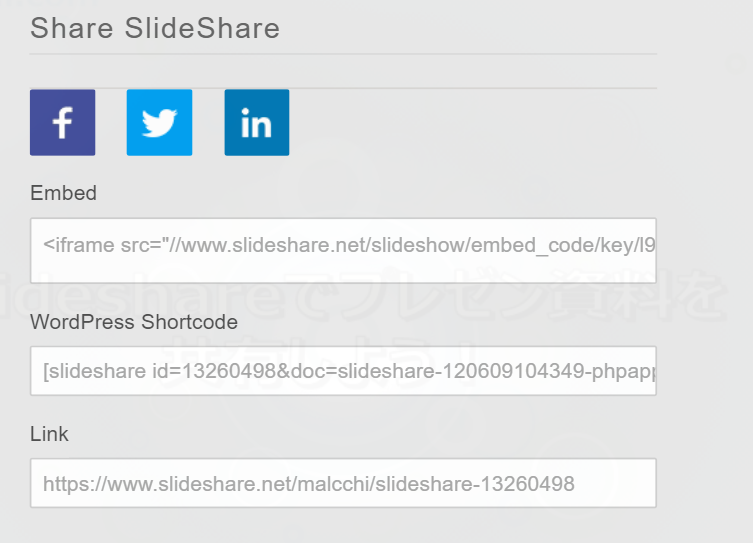
参考)Embedのリンクの取得方法

Step5)発表者用画面
発表に利用する画面です。このシステムがうまく動くと以下のような画面の状態になります。※「test」は別のユーザーによって入力されたコメントです。

★使った技術と使いどころ
・ASP.NET Core MVC
・ASP.NET Core Signal R
→画面、クライアントとサーバの双方向通信
・Now Ui Kit
UI作成でベースとさせていただいたBootStrap4ベースのテンプレート
・bootStrap 4 chat template
チャット画面のもととなったテンプレート
・NikoScreen.js
ニコニコ動画風にコメントを流すためのライブラリ
成果物編
デモサイトはこちら https://nzen20181104111455.azurewebsites.net/
Docker Imageはこちら https://hub.docker.com/r/kinakomotitti/nzen/
ソースコードはこちら 修正中・・・
利用OSS編
Now UI Kitはこちら https://demos.creative-tim.com/now-ui-kit/index.html
NicoScreen.jsはこちら http://nicoscreen.r9game.com
bootStrap 4 chat template はこちら https://bootsnipp.com/snippets/exR5v
Microsoft関連技術編
ASP.NET Signal R はこちら https://docs.microsoft.com/ja-jp/aspnet/core/signalr/introduction?view=aspnetcore-2.1
Web Appsはこちら https://docs.microsoft.com/ja-jp/azure/app-service/app-service-web-overview
★作っていた時に困ったことへのリンク
TODO:あとでブログのリンク張る
困ったことその1:NikoScreen.jsサンプル通りに使っているのに動かない件
困ったことその2:BootStrapの使い方が分からない件
困ったことその3:Chromeでしかスライドシェアが表示がされなかった件
困ったことその4:チャット作るのってやっぱり難しい件
番外編:Visual Studioでdocker hubにデプロイしてみたことをまとめてみた
今後の展望
まだ、作ってみたい機能が4つほど残っているので、徐々に更新していこうと思います。UI Path Commandの二の舞にならないように更新していきますw