Purpose
TeamsのWebhookにメッセージを送信するときの自分的ポイントをまとめる。
取り組んでいたこと
ディスクの空き容量を計算して、計算結果を関係者に通知するという単純な定期バッチを実装した。通知方法は、これまでメールを使っていたが、メンテナンスがつらかったので、Teamsに代替することを考えた。
極力Powershellの基本機能だけを利用してスクリプトを組みたかったため、WebhookのURLにメッセージをPostする方式で解決できる方法を探した。
前提
メッセージを送信するためには、メッセージの受信者が必要になる。今回は、temasのWebhookを利用するため、あらかじめ、こちらの拡張機能を「チーム」のなかの、チャンネルに設定する必要がある。概要の方法に従って設定ができる。
!注意! ガイドには、以下のようにある。
- Webhook を追加するチャネルに移動し、上部のナビゲーション バーから (•••) [その他のオプション] を選択します。
- ドロップダウン メニューから [コネクタ] を選択し、受信 Webhook を検索します。
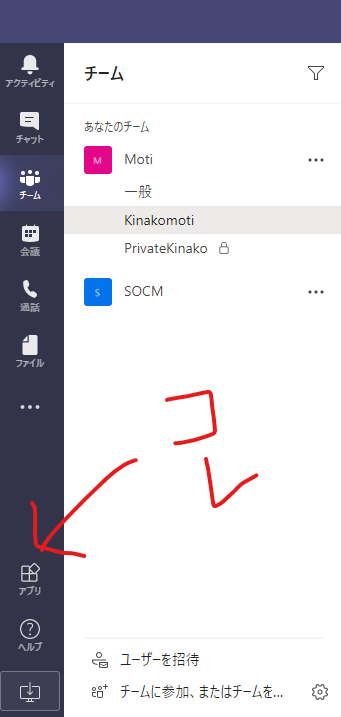
が、しかし、そんなドロップダウンのメニューが見つからない場合は、左メニューの[アプリ]からIncoming Webhookを検索すると設定ができる。

メッセージの送信
シンプルなメッセージ
チュートリアルでは、以下のコマンドでHelloworldしている。
Invoke-RestMethod
-Method post
-ContentType 'Application/Json'
-Body '{"text":"Hello World!"}'
-Uri <YOUR WEBHOOK URL>
これを参考にしたら、すぐにメッセージの送信ができた。 一行程度のメッセージだけであれば、これで問題ない。
若干複雑なメッセージの送信
複数行にわたるアウトプットや、画像を表示させたいなどの要望があったため、もう少し調べた。メッセージ送信のチュートリアルの冒頭に以下の記載がある。
Office 365 コネクタまたは着信 Webhook 経由でメッセージを送信するには、Webhook URL に JSON ペイロードを投稿します。 通常、このペイロードは Office 365 コネクタ カードの形式になります。
そして、その下に、サンプルとなるメッセージカード(Jsonペイロード?)が示されている。これを-Bodyの引数に渡してやれば、メッセージが送信できる。大枠ができれば、このサンプルをテンプレートとして、いろいろな値を直したり、カードのレイアウトをいじったりするとオリジナルのテンプレートが作成できる。レイアウトの編集が結構大変である。
↓は↑のテンプレートをちょっといじってみたやつ。今のところ、アクションを使う予定はないため、一旦スルーした。
{
"@type": "MessageCard",
"@context": "http://schema.org/extensions",
"themeColor": "0076D7",
"summary": "Summary",
"sections": [{
"activityTitle": "This is ActivityTitle",
"activitySubtitle": "This is ActivitySubtitle",
"activityImage": "https://teamsnodesample.azurewebsites.net/static/img/image9.png",
"facts": [{
"name": "The No.1 item of Facts",
"value": "Value"
}, {
"name": "The No.2 item of Facts",
"value": "Value"
}, {
"name": "The No.3 item of Facts",
"value": "Value"
}, {
"name": "The No.4 item of Facts",
"value": "if markdown is true, We can use **markdown** format!"
}],
"markdown": true
}]
}
その他の若干複雑なメッセージの送信(アダプティブカード)
チュートリアルには、Office 365 コネクタ カードの形式が基本となると記載されているが、その他の形式として、アダプティブカードも掲載されている。名前が違うだけあって先ほどのOffice365形式のものとは別のJson構造になっている。
{
"type":"message",
"attachments":[
{
"contentType":"application/vnd.microsoft.card.adaptive",
"contentUrl":null,
"content":{
"$schema":"http://adaptivecards.io/schemas/adaptive-card.json",
"type":"AdaptiveCard",
"version":"1.2",
"body":[
{
"type": "TextBlock",
"text": "For Samples and Templates, see [https://adaptivecards.io/samples](https://adaptivecards.io/samples)",
}
]
}
}
]
}
こちらの形式では、bodyの中でカードのレイアウトを定義していくような形になっている。上記の例では、1つのTextBlockが配置されているだけのカードが作成される。

このアダプティブカードのいい点は、レイアウトをカスタマイズするための編集ツールがWebで公開されている点だと思う。
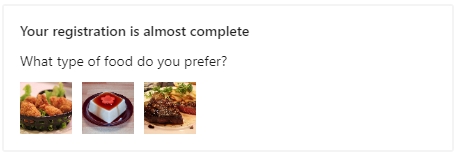
これを使えば、ASP.NET WebformのUI作成のような感覚でカードを作成できる。注意点は以下の2点。
1. 作成したJsonは、丸ごとコピーして、上記テンプレートのcontentの中身と交換する。置換場所を間違えるとメッセージが送信できなくて詰む。
2. ${} 形式で書かれている埋め込み式の変数はWebhook向けのペイロードでは利用できない。これらはあくまでBotFrameworkのSDK用のものらしい。残念。
{
"type":"message",
"attachments":[{
"contentType":"application/vnd.microsoft.card.adaptive",
"contentUrl":null,
"content":{
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"type": "AdaptiveCard",
"version": "1.3",
"body": [
{
"type": "TextBlock",
"text": "Your registration is almost complete",
"size": "Medium",
"weight": "Bolder",
"wrap": true
},
{
"type": "TextBlock",
"text": "What type of food do you prefer?",
"wrap": true
},
{
"type": "ImageSet",
"imageSize": "medium",
"images": [
{
"type": "Image",
"url": "https://contososcubademo.azurewebsites.net/assets/chicken.jpg"
},
{
"type": "Image",
"url": "https://contososcubademo.azurewebsites.net/assets/tofu.jpg"
},
{
"type": "Image",
"url": "https://contososcubademo.azurewebsites.net/assets/steak.jpg"
}
]
}]}
}
]
}

まとめ
Incoming Webhookで複雑なレイアウトを作りたい場合は、アダプティブカードを選ぶ。デザイナーもあって便利。変数機能は使えないので、自作する。