Dockerのことはじめとして取り組んできた「DockerでIISを立てて、そのIISにWEBアプリケーションを配置」プロジェクト。
その最終章となります。
今回は、以下の内容についてまとめていこうと思います。
- 実際に実行に成功するところまでの手順
- 実際に手を動かしてイメージしたDockerの全体像
実際に実行に成功するところまでの手順
Stage1)環境構築
Step1)Windows 10 Pro以上の環境を用意
忘れがちですが、Docker for Windowsでは、Hyper-Vを利用してコンテナプロセスを実行します。
そのため、Hyper-vが利用できるエディションを準備する必要があります。
Step2)Docker for Windowsのインストール
Dockerのインストーラーを取得して、インストールします。
詳細は、以下のドキュメントに記載されています。(その1でも書いていたかも・・・)
docs.microsoft.com
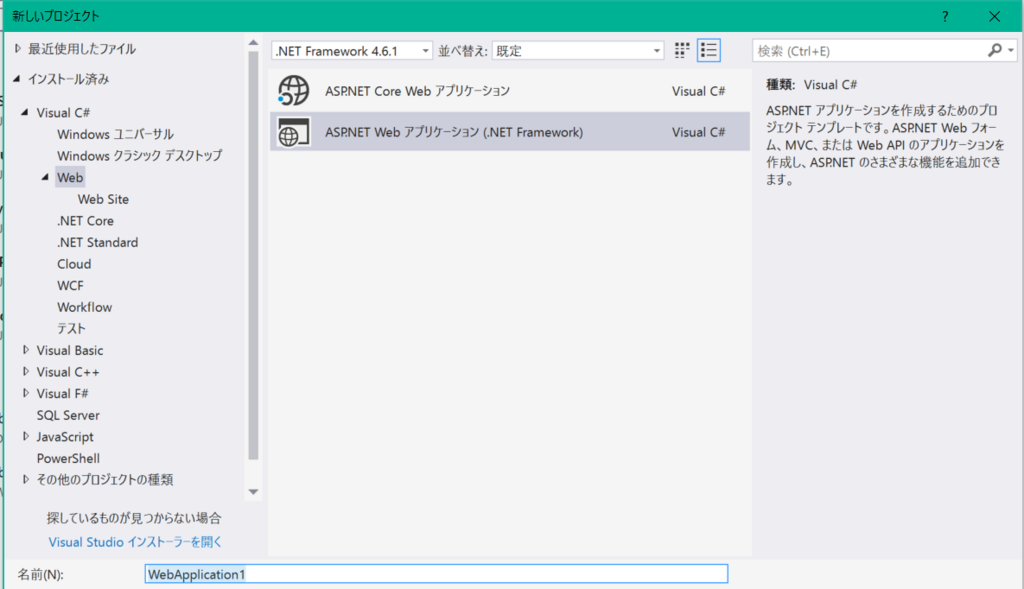
Step3)配置用のWebアプリケーションの作成
Visual Stuidioを開き、新しいプロジェクトを作成します。
コンテンツにこだわりはないので、テンプレートをそのまま利用します。

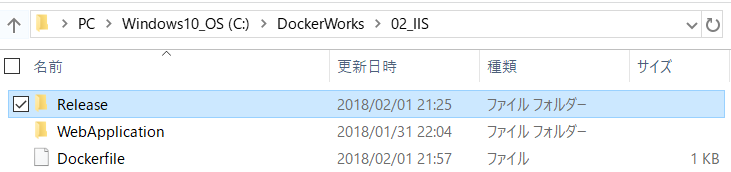
Step4)Dockerの実行場所のフォルダ、ファイルの作成
Docker用語でいうところのContextとなるフォルダを作成します。
自分の環境では、以下のフォルダを作成しました。
C:\DockerWorks\02_IIS
さらに、このフォルダ直下に、以下のファイルとフォルダを格納します。
- Docker Imageのビルド用のファイル(Dockerfile)
- IISに配置するコンテンツファイル(Rleleaseフォルダ配下に格納しています)
- (つかわないけど)Step3で作成したソリューションファイル群をWeb Apllicationフォルダ配下にコピー
以上を行ったら、↓ようになりました。

※Releaseフォルダには、作成したWebアプリケーションを発行してあります。
Stage2)実行
Step1)Dockerfileの編集
すぐに実行したいですが、Dockerfileに、どんなイメージを作成するか記述していきます。
以下のサイトを参考にDockerfileを実装しました。(参考というか・・・)
https://hub.docker.com/r/microsoft/aspnet/
# The `FROM` instruction specifies the base image. You are # extending the `microsoft/aspnet` image. FROM microsoft/aspnet # The final instruction copies the site you published earlier into the container. COPY ./Release/ /inetpub/wwwroot
上記定義により、microsoft/aspnetのイメージをベースに、inetpub/wwwroot配下に、Stage1で作成したアプリケーションのコンテンツが格納されたイメージをビルドすることができます。
Step2)Dockerfileのビルド実行
DockerのコンテキストとなるフォルダでPowershellを開きます。

開いたら、以下のコマンドを実行して、オリジナルのDocker イメージ(名前はkinakomoti)を作成します。
docker build -t kinakomoti --build-arg site_root=/ .
ベースとなるイメージ(microsoft/aspnet)がダウンロードされていない環境でしたら、ダウンロードにしばらく時間がかかるかもしれません。
自分の環境では、すでにダウンロードされていたので、1~2分もかからなかったです!
実行結果は以下のようになります。
PS C:\DockerWorks\02_IIS> docker build -t kinakomoti --build-arg site_root=/ . Sending build context to Docker daemon 132.5MB Step 1/2 : FROM microsoft/aspnet ---> 962fe4c099b1 Step 2/2 : COPY ./Release/ /inetpub/wwwroot ---> Using cache ---> 5eaf7f9e9a58 [Warning] One or more build-args [site_root] were not consumed Successfully built 5eaf7f9e9a58 Successfully tagged kinakomoti:latest
これで、Dockerイメージ(kinakomoti)が作成されました!
docker images コマンドで確認ができます。
REPOSITORY TAG IMAGE ID CREATED SIZE kinakomoti latest 5eaf7f9e9a58 3 days ago 7.5GB
7GB・・・
Step3)Dockerfileイメージの実行
いよいよその時が来ました。
runコマンドを実行して、Dockerを走らせます!
コマンドは以下のようになります。
docker run -d -p 8000:80 --name my-running-site kinakomoti
特にエラーが表示されなければ、起動成功です。
Step4)実行結果確認(サイトにアクセス!)
正常にDockerが起動したので、そのうえで、IISが、アプリケーションが正常に動いているかを確認していきます。
Docker上で動いているWeb アプリケーションにアクセスするためには、IPアドレスを取得しなければなりません。
以下のコマンドを利用してIPアドレスを取得できます。
docker inspect -f "{{ .NetworkSettings.Networks.nat.IPAddress }}" my-running-siteIPアドレスが取得できたら、ブラウザを開き、"http://IPアドレス/" にアクセスします。

無事画面が表示されたら成功ですね!
よかったw
実際に手を動かしてイメージしたDockerの全体像
今回は、丸腰の状態でDockerに挑んで見ました。
いろいろなサイトの情報を頼りに進めてきて、動作させるところまで来ました。
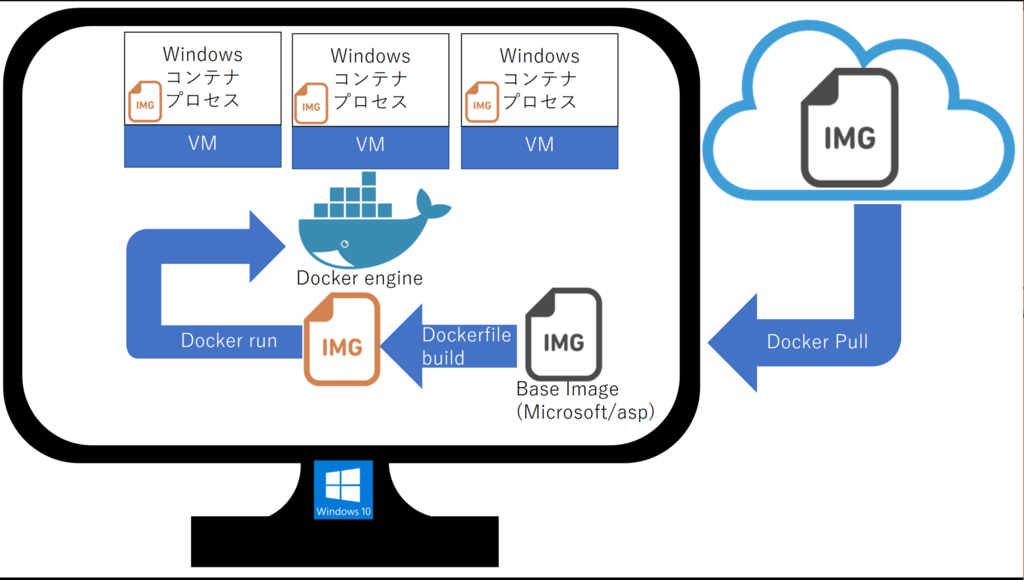
ここで、いったん自分なりに理解したDockerの世界を図にまとめておこうと思います。
Windows で利用できるDockerには、3つの種類があります。
・Docker for Windows (Windows上でLinuxのコンテナを動かす)
・Windows コンテナ(Windows上で、Windowsのコンテナを動かす)
・Windows Sever コンテナ(WindowsSeverでDockerする・・?)
今回は、真ん中のWindowsコンテナを利用して動作確認を行ってきました。
今回の一連の流れとか、Hyper-Vの使われ方などのイメージは以下のようになるかと思います。